⭐️Space-tourism-website | React | Framer-motion | JSON generated ⭐️

Solution retrospective
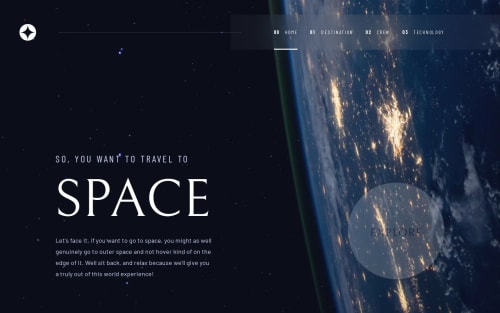
Hi! I built a solution with React and Framer-motion!
This time the challenge provided a Figma file to get a more detailed look to the style of each component, so i've been using Figma for the first time. It's very user-friendly to use and i liked it a lot
To make it all more challenging, but adaptive, i used the JSON to create all the components, so adding, removing and updating the "data.json" changes components
For a more professional look, i've implemented animation with the Framer-motion library for the first time. I'm quite satisfied for my first try
i would like to receive tips on how i can improve my solution
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sam's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord