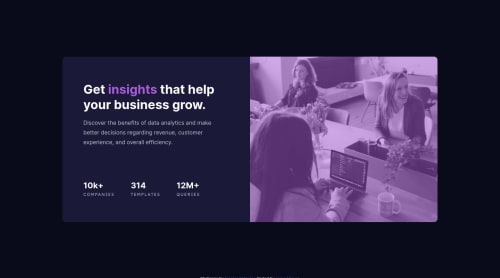
"Stat preview card" solution, with desktop-first using CSS grid/flex

Solution retrospective
I didn't know how to apply a mask-layer properly to change the color of the image and ended up making an empty container for a background image to use the linear-gradient property.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jorge Miguel's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord