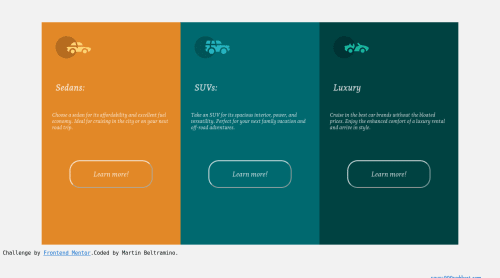
Submitted almost 4 years agoA solution to the 3-column preview card component challenge
Static home page using CSS Flexbox
@darkabysm

Solution retrospective
I could not leave the button at the bottom, and all three aligned. I think I did something wrong with the Flexbox but I would not know what exactly
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Martín Beltramino's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord