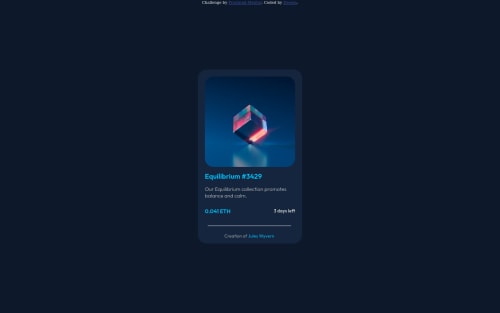
Static NFT preview using HTML & CSS

Solution retrospective
I found adding the icons properly difficult as I have never worked with that format before, I've only ever known font awesome therefore I left them out
Please log in to post a comment
Log in with GitHubCommunity feedback
- @SinisaVukmirovic
Hello!
SVGs are great, and not that different to use.
You can link an SVG in an "img" element with "src" atribute linking to the SVG's address.
<img src="./assets/images/logo.svg" alt="Site Logo">Or you could open the SVG in VS Code, which would show the SVG's code. Copy that code and put it in HTML where that image/icon should be.
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"><path fill="#8385A9" d="M22.675 0H1.325C.593 0 0 .593 0 1.325v21.351C0 23.407.593 24 1.325 24H12.82v-9.294H9.692v-3.622h3.128V8.413c0-3.1 1.893-4.788 4.659-4.788 1.325 0 2.463.099 2.795.143v3.24l-1.918.001c-1.504 0-1.795.715-1.795 1.763v2.313h3.587l-.467 3.622h-3.12V24h6.116c.73 0 1.323-.593 1.323-1.325V1.325C24 .593 23.407 0 22.675 0z"/></svg>You can adjust the size and color of that SVG by changing the values of "width", "height" and "fill" attributes.
Also, start learning SVGs here
Hope this helps.
Marked as helpful - @AdrianoEscarabote
Hello Deeem, how are you? I truly loved your project's outcome, however I have some advice that I hope you'll find useful:
The main tag must be present in every HTML document so that we can recognize the main content. To fix this, wrap the main content in the main tag. Users of assistive technology will have a better navigation experience on your site thanks to the use of HTML5 landmark elements.
images must have alt text unless it is a decorative image, for any decorative image each IMG tag must have empty
alt=""and addaria-hidden="true"attributes to make all the assistive technologies of the Web, as screen reader. Learn the differences between decorative/meaningless images vs important content.To improve the code structure wrap this div:
<div class="attribution">with the semantic tag
footerThe remainder is excellent.
I hope it's useful. 👍
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord