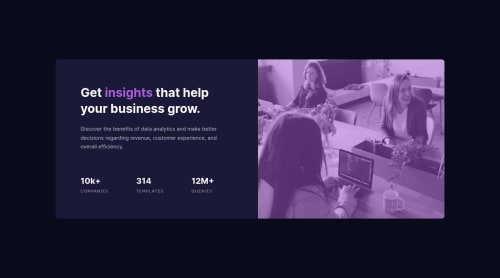
Stats Preview Card Component Using Flexbox

Solution retrospective
Picture element was giving me so much trouble.
I was using flexbox wrapper that covers two imgs inside a picture element
and it was showing some weird behavior. I tried to fix it for like 40 mintues then
gave up and ended up using two different image elements.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Hassiai
For the color of the image, give .img-wrapper a background-color of soft violet and add mix-blend-mode: multiply and opacity:0.8 to the img.
img-wrapper{ background-color: hsl(); } img{ width: 100%; mix-blend-mode: multiply; opacity: 0.8; }Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord