@correlucas
Posted
👾Hello @Targitay2012, congratulations on your solution!
Nice code and nice solution! You did a good job here putting everything together. I’ve some suggestions for you:
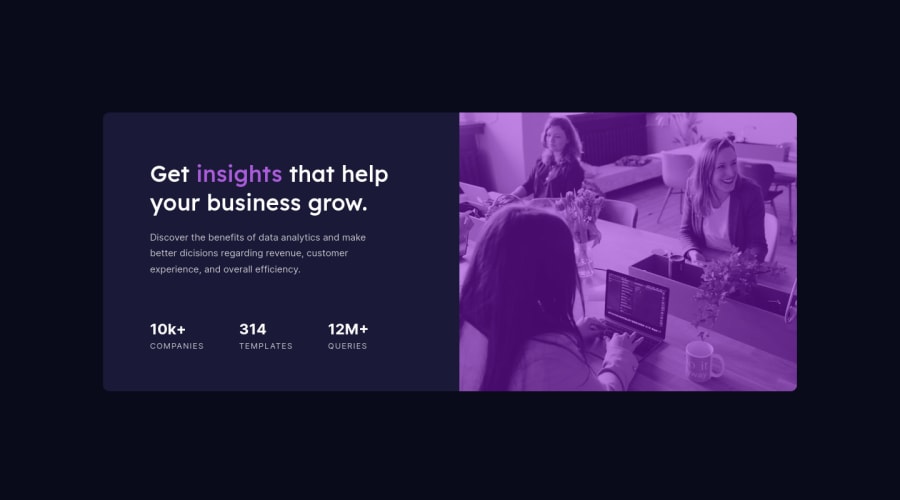
To get closer to overlay effect on the photo as the Figma Design its better you use mix-blend-mode. All you need is the div under the image with this background-color: hsl(277, 64%, 61%); and apply mix-blend-mode: multiply and opacity: 80% on the img or picture selector to activate the overlay blending the image with the color of the div. See the code bellow:
img {
mix-blend-mode: multiply;
opacity: 80%;
}
Here's a good article explaining these effects with mix-blend-mode: https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode
✌️ I hope this helps you and happy coding!
Marked as helpful
@Targitay2012
Posted
@correlucas thanks for the good advice!
I did as you said, it turned out great!
Only initially I had a pseudo-element :bifore with which I made a suitable color by eye as on the layout. In it, I did as you described.
Best Regards
Purbo