Submitted over 4 years agoA solution to the Stats preview card component challenge
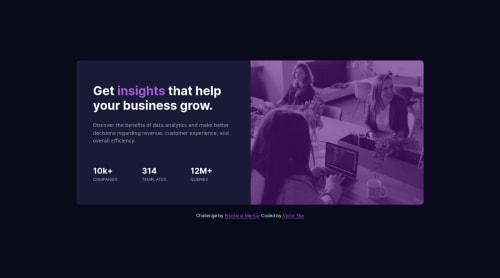
Stats Preview Card Components
@Evavic44

Solution retrospective
This card was aligned using CSS flexbox which required a large chunk of CSS code to work, would prefer to have a simple solution to design this. If you have any recommendations, do well to let me know. Thanks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Victor Eke's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord