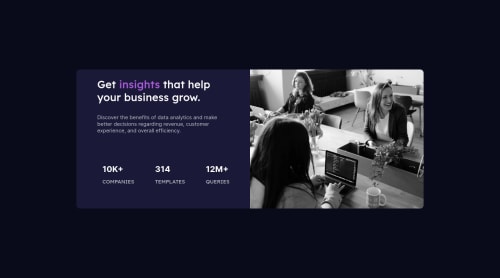
stats-preview card|| flexbox || mobile-first

Solution retrospective
Hey. Please I need a feedback for this challenge. Please check if I'm even going in the right direction.
How to get this color on image? I tried to use :after pseudoclass but it didn't work. Will be gratefull for your feedbacks.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @buneeIsSlo
Hey! @MagWebDev, Good job on completing this challenge. My only suggestion is that Your CSS code is a bit unorganized, Removing the extra spaces will make it much more readable.
This stackoverflow question has multiple answers on how to add a color overlay. Hope this helps :)
Marked as helpful - @Azkanorouzi
hello if you want to add a color overlay to your img you can create an empty div tag and give it a color and decrease opacity and after that you can increase z-index of that div so its going to appear right after the image. good luck and happy coding 😊🙌 remember that div tag must be after img
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord