Submitted over 3 years agoA solution to the Stats preview card component challenge
stats-preview-card-component-main solution updated
accessibility
@Devibtissam

Solution retrospective
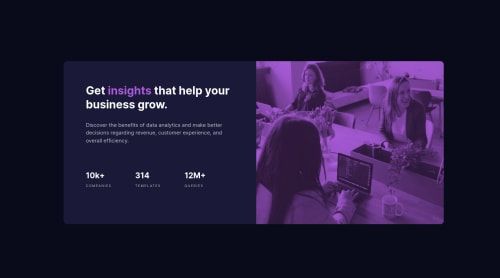
I've struggled a lot to make the image overlay color looks like in the design given, I tried to make an overlay with position absolute and given it an opacity. Still, it doesn't work, I searched, and finally, I found that I can make it with the Mix-blend-mode property which I didn't know about before, again for some reason it doesn't give me the same darkness of the color that exists in the design. any suggestion?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ibtissam's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord