@elaineleung
Posted
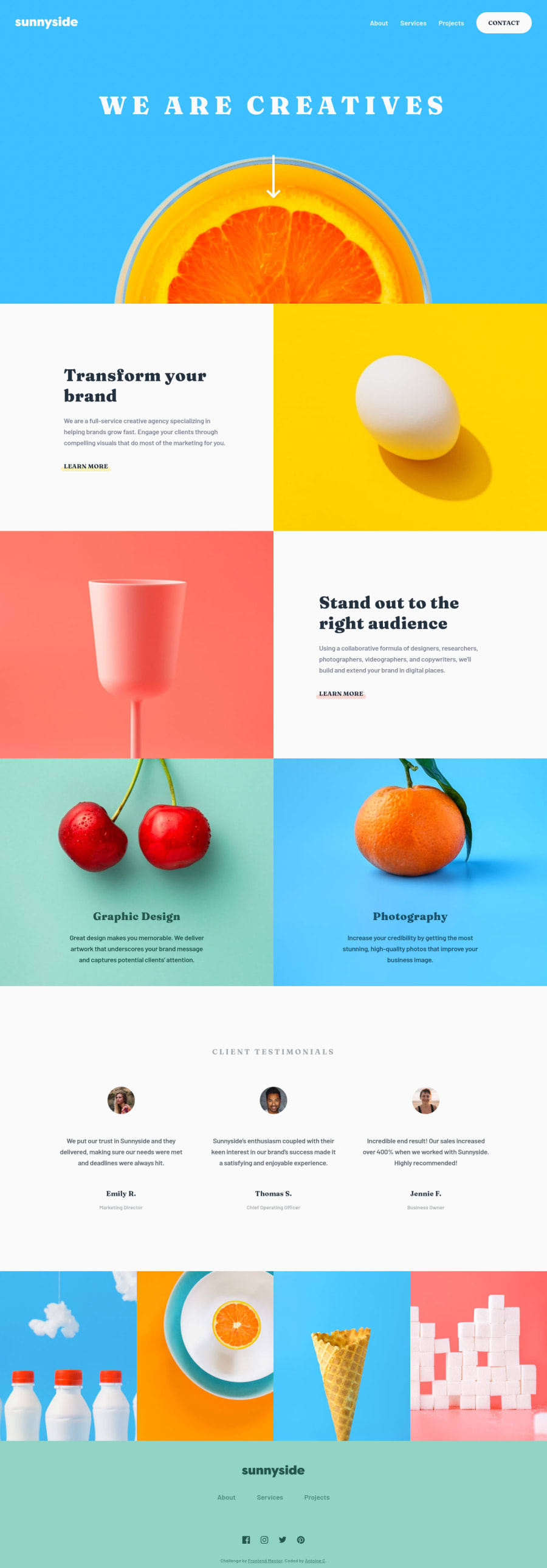
Hi Antoine, great job here as usual! I did this challenge a while back, and I pretty much share the same thoughts you had. I think the most challenging thing for me was in how to make the images look optimal at the appropriate widths and breakpoints, especially in making sure the image with text on top won't have important features covered by text.
By the way, I agree with you about the images being important content, as I also felt that the visual content is a crucial aspect, especially for a creative agency. This is a comment I usually make in these solutions whenever I see others using them as background-image. I think I only had two images turned into background-image (the "photography" and "graphic design" ones), but I agree with your choices and might try the same if I did this again.
I don't really have suggestions, but just one thing to note: Shortly past the 768px breakpoint, the titles in the "photography" and "graphic design" sections are overlapping with the images and can be a bit hard to read, so you might want to try changing the height of the section or the breakpoint.
Marked as helpful
@AntoineC-dev
Posted
@elaineleung Hello Elaine. actually i did not see that. i will 100% try and fix that. I really appreciate your comment Elaine Ive looked at many of your projects and you write really clean code! I am also impressed by how pixel perfect you get without the figma files. So any positive comment from you is extra-appreciated by me. Peace 😊
@elaineleung
Posted
@AntoineC-dev Aw thanks for the comment, Antoine, that means a lot to me! 😊