Submitted almost 4 years agoA solution to the Agency landing page challenge
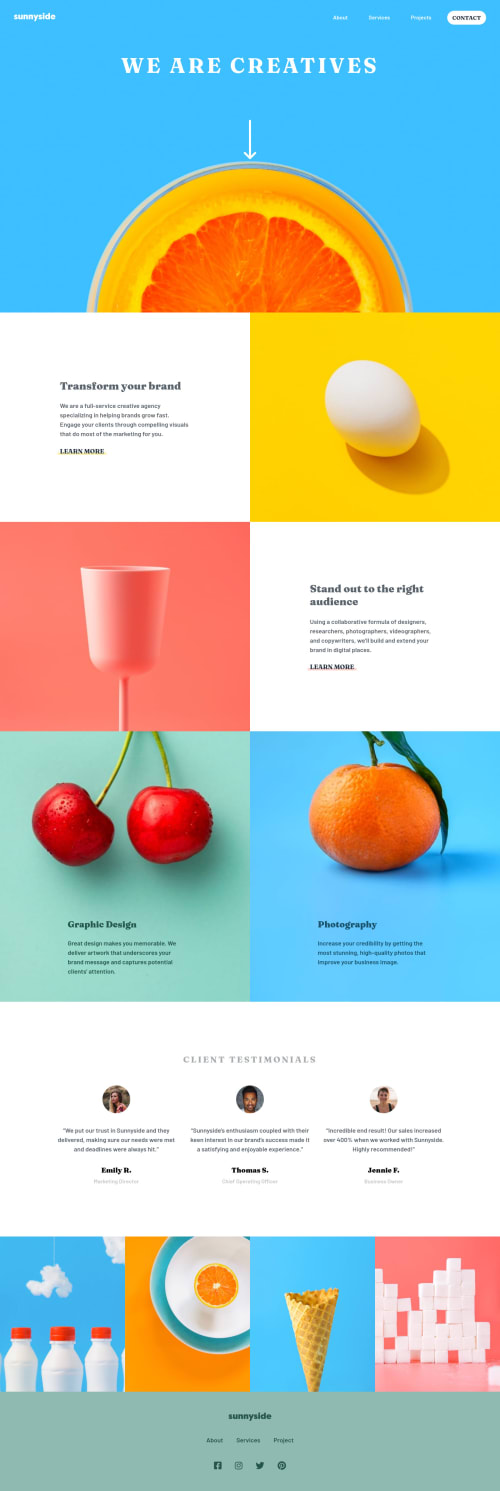
sunnyside agency landing page using grid
@Vj3ko

Solution retrospective
any feedback is welcomed :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vjekoslav's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord