Submitted over 2 years agoA solution to the Agency landing page challenge
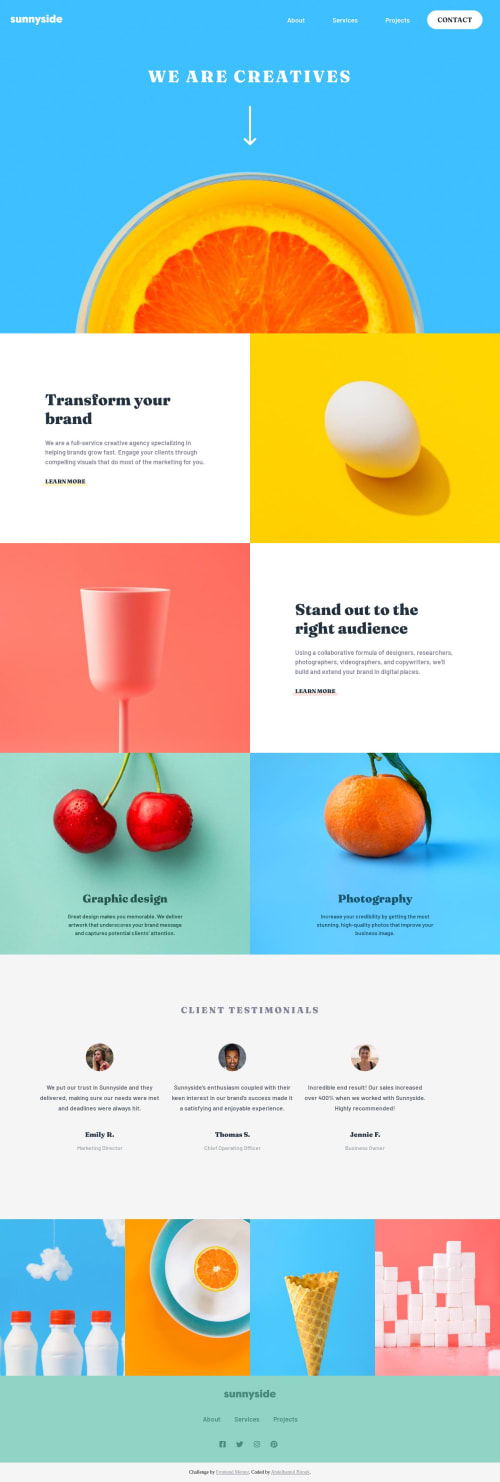
Sunnyside agency landing page using HTML,CSS & Javascript
@Hamid997

Solution retrospective
first version without cleaning - Open for feedbacks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Hamid997's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord