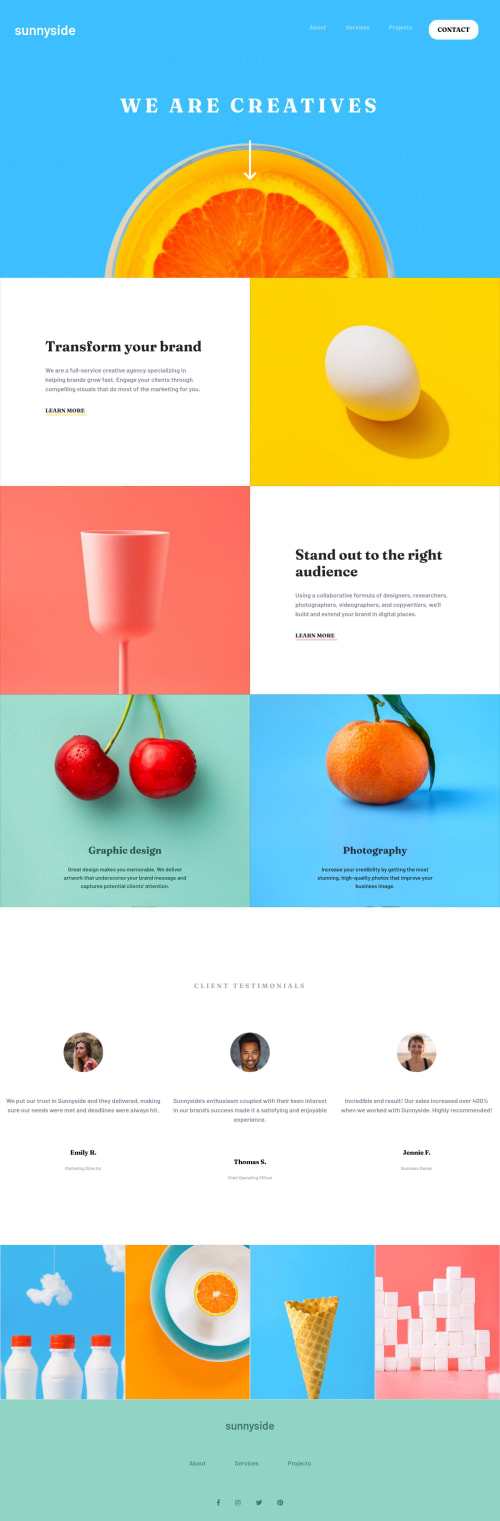
Sunnyside challenge: HTML, CSS, Bootstrap

Solution retrospective
I completed the challenge but feel like I may have done many things sub-optimally, feedback on how to do these better would be greatly appreicated!
-
The starting project has images in two directories: mobile and desktop, but I only referenced the desktop images. Am I meant to be using a switching method of sorts that references different images for different screen sizes? If so in the HTML or CSS?
-
Similarly, I couldn't get the images to fill the entire Bootstrap grid cell. My solution was to place the image into the CSS class of a div and use the background-image property with background-size: cover. But this feels like hiding HTML elements in the CSS. Is there a better way?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @5hraddha
I had similar questions when I was attempting this challenge.
You can give a read of MDN's Responsive Image section. In the article, they talk about Art direction i.e. wanting to change the image displayed to suit different image display sizes. For example, a web page includes a large landscape shot with a person in the middle when viewed on a desktop browser. When viewed on a mobile browser, that same image is shrunk down, making the person in the image very small and hard to see. It would probably be better to show a smaller, portrait image on mobile, which zooms in on the person. This suits the case in this challenge too. The article suggests to use
<picture>element withsrcsetand media attributes like so:<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva"> </picture>So, for the places where you have used images as background, you can use media queries to switch from desktop images to the mobile ones. And for the places where you have used
<img>tag, you can use<picture>element instead.Also, there are two minor issues that you can revisit:
-
We should always give a proper value describing an image to the
altattribute. It is must for accessibility purposes and even if because of some reason the image is not getting displayed on the webpage, this value you specify in thealtattribute will be shown instead. -
Please, give a value to
hrefattribute for anchor tags. If you are not sure, at least givehref="#", instead of leaving it blank.
Marked as helpful -
- @NateOs
Its pretty close, great job
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord