Submitted over 4 years agoA solution to the Agency landing page challenge
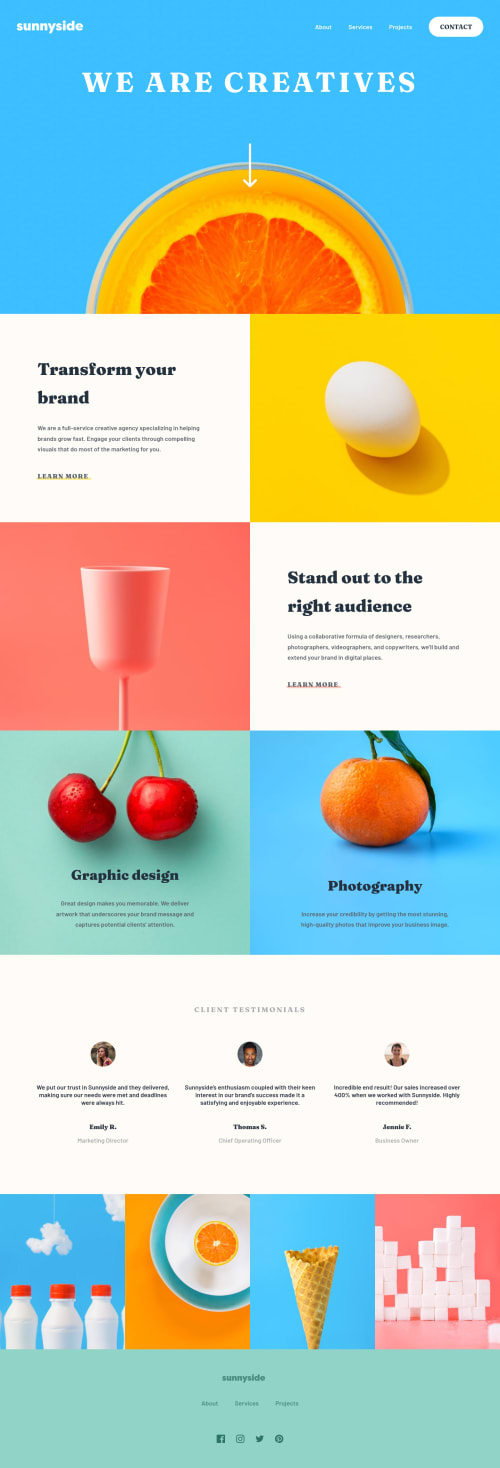
Sunnyside w/ hamburger menu, desktop first & JS with MQ
@Sloth247

Solution retrospective
This was tough challenge in terms of positioning everything. I added behaviours with mediaquery in JS.
Any feedbacks are welcome 😎
Fixed a few issues on 1 Aug.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yuko Horita's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord