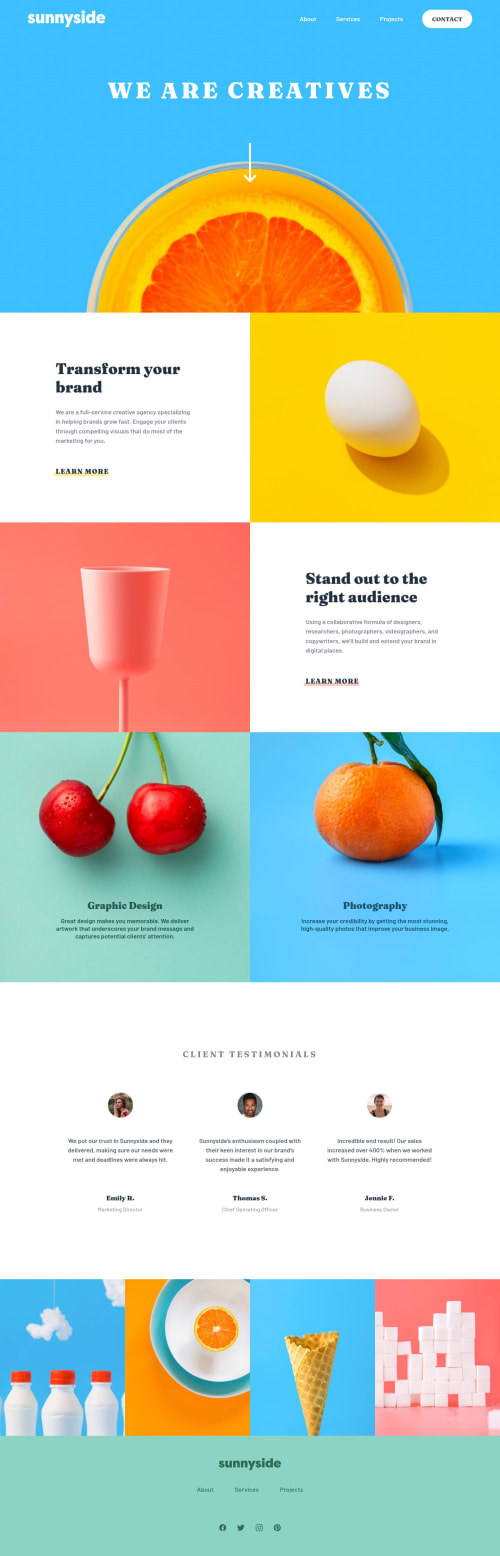
Sunyside landing page using Sass and Vanilla JS

Solution retrospective
My first Sass project. Any sort of feedback is much appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @yusufweb
Try using below code on your mobile menu 1 . ```header-container .navbar .nav-items { Width: 400px; Position: absolute; Left: 50%; Margin-left: -200px (negative half of your width) } This will position the mobile menu in the center. Then you can modify the width for other mobile screen sizes.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord