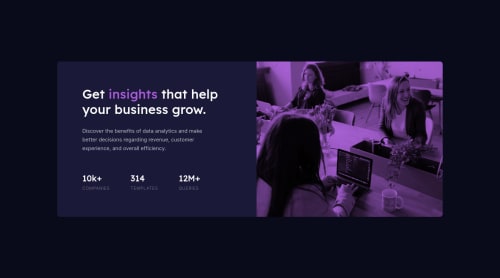
Submitted over 3 years agoA solution to the Stats preview card component challenge
svelte & grid css
svelte
@Weroniika

Solution retrospective
Any Feedback is Welcome, Thank you in advance :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Weronika's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord