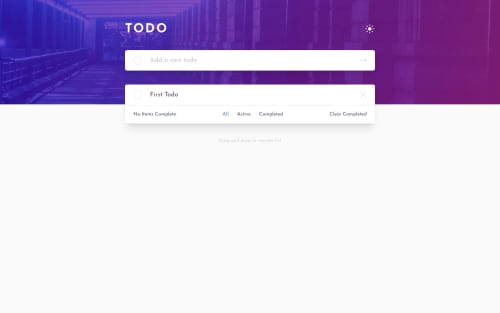
SvelteKit/TailwindCSS Todo List

Solution retrospective
Built With:
- HTML/CSS/TypeScript
- SvelteKit
- TailwindCSS
What I learned
Learned about using multiple even handlers, dispatching and callbacks for drag and drop functionality. I also found some insights on using Svelte's transitions and animation functionality.
Continued development
I want to focus on building more composable and reusable components as well as relying more on reusable svelte actions to implement custom functionality. This will allow me to begin building up my own custom component library.
Me!
- Frontend Mentor - @waffleflopper
- Twitter - @im_robertjames
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Robert's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord