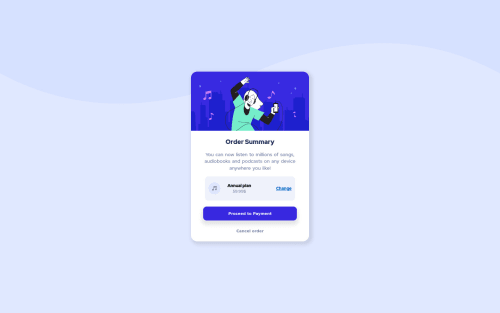
SVG Order Summary Component

Solution retrospective
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flex
- CSS Grid
- Mobile-first workflow
- javascript
What I learned
this project helps me to work friendly with SVG picture backgrounds 1]mixing svg picture backgrounds with background color 2]positioning svg background to y-offset according to design image 3]adding slightly box shadows to buttons and grid
`.grid1x2 { box-shadow: 5px 5px 10px 5px rgba(0, 0, 0, 0.1); /*box-shadow: h-offset v-offset blur spread color */ }`
`@media screen and (min-width: 800px) { .center { display: flex; justify-items: center; background: url(./images/pattern-background-desktop.svg) no-repeat top; background-size: contain; background-position-y: -30%; background-color: var(--color-secondary); justify-content: center; align-items: center; height: 100vh; max-width: 100vw; } }`
i added a little bit of javascript to spice things up ,when the user click on change the subscribe choice is changing.
`function showPlan(currentItem) { const item = subscribe[currentItem]; headText.textContent = item.head; price.textContent = item.price; }`
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
👾Hi @yishak621, congrats on completing this challenge!
I saw your solution preview site and I think it's already really good. Here’s some tips for you to improve it:
Your background is applied but its not too similar to the design yet. Add
background-size: containinstead ofbackground-size: coverto make it display the size full width and center with the card vertically. Note that now is slightly different from the challenge design.Think about using relative units as
remoreminstead ofpxto improve your performance by resizing fonts between different screens and devices.Anyhow, if we want a more accessible website, then we should use rem instead of px. REM does not just apply to font size, but to all sizes as well.✌️ I hope this helps you and happy coding!
Marked as helpful - @hyrongennike
Hi @yishak621,
Good job on your first attempt of the challenge
Just a few suggestion. You can add
background-repeat: no-repeaton the .center to stop the background from repeating.You can either the following rule below you other rules in the CSS file.
.grid1x2 { max-width: 350px; height: auto; transform: none; box-shadow: rgb(149 157 165 / 30%) 0px 8px 24px; }remove the
max-widthon the .sub and add the following..annual { flex-grow: 1; text-align: left; margin-left: 20px; font-size: 1.2rem; }background color of the content.
.order { background: #fff; }This is a good starting point it will get you closer to the design in the challenge.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord