Tailwind CSS

Solution retrospective
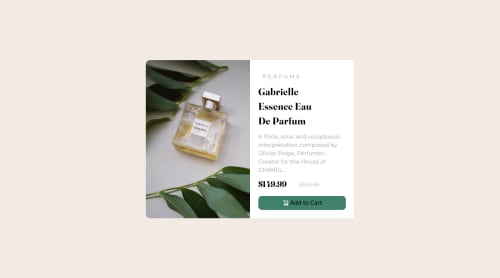
I've only had a little problem with the border-radius when I use the media query in tailwind because it applies the conditions of the query but at the same time it doesn't quite the border-radius that already have it takes both of them.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
Hello Jose, congratulations for your solution!
To fix this issue woththe border radius is better you dont use
overflow: hiddeninstead of tjst apply border-radius for the image and dor container amd apply changes for the image when the media query gets activated.For example for the image mobile
border-radius: 14px 0 0 14pxand mobileborder-radius: 14px 14px 0 0;Hope this helps you to fix these issues, keep it up!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord