Account Deleted
The design looks ok, I just have some things to point regarding the functionality;
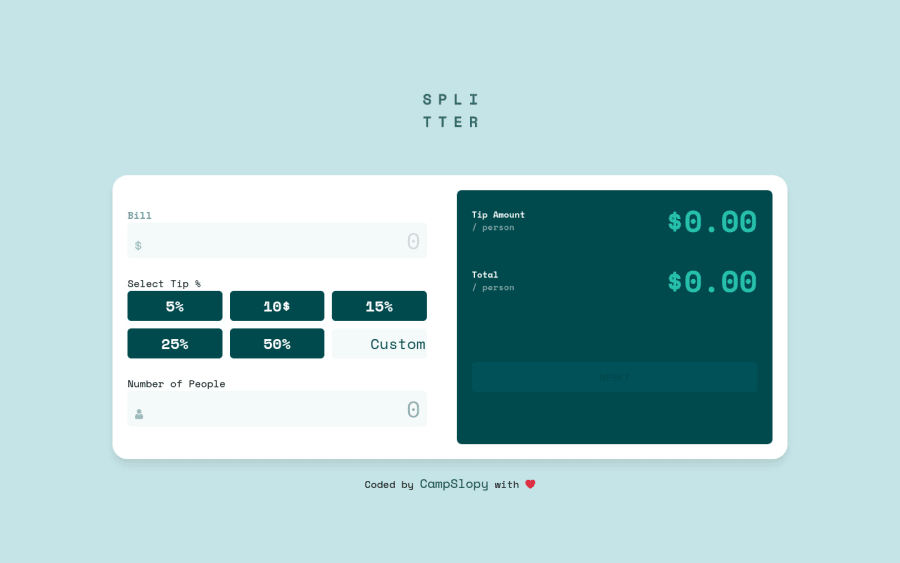
- This is a calculator so the inputs should only be restricted to numbers, not letters and everything that comes with the keyboard.
- I can enter negative numbers and it does the calculation anyways.
- On the
select tip %you have 10$ instead of 10%. - & I think the math is some kind of incorrect ;
- let's say the
bill is $20there's4 peopleand Ipick a tip of 25%, it gives metotal/person of $3... that's way off.4 * 3 = 12, there's no way that is going to cover a$20 bill. - Haven't done this challenge, but I think you are supposed to take the bill which is
20$in this case and divide it with the number of people, which is4in this case, so it'll be20 / 4 = 5each person is to pay $5 plus the tip of 25%, which is20 * 0.25 = 5and divide the5 by 4 = 1.25so each person is going to pay$6.25when the tip is included.
- And I may be wrong but I think that's how everything is supposed to work.
Marked as helpful
0
CAMPSLOPY• 140
@CAMPSLOPY
Posted
@thulanigamtee Thank you so much for this awesome feedback. i have corrected the inputs and currently working on getting the calculations right. once i am done refactoring, i will push it live again. Thank you so much for this wonderful review
0