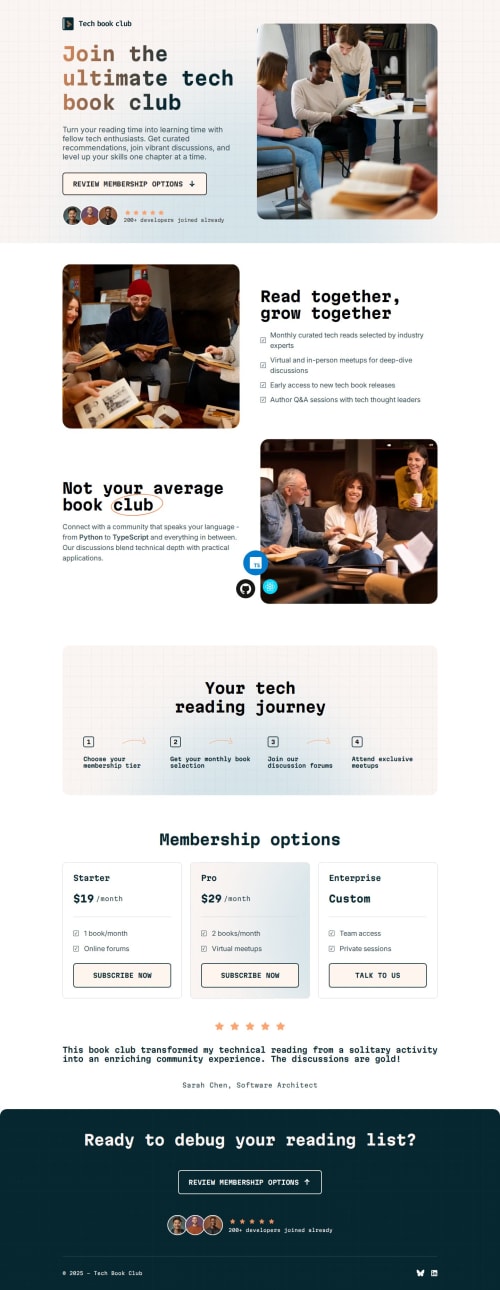
Tech Book Club – Responsive landing page built with Vue

Solution retrospective
I'm proud I built the whole project from scratch and that everything works smoothly. This was my first time using Vue, so I focused on keeping it clean and functional with plain CSS.
If I did it again, I’d definitely go with SCSS instead. I’d set up mixins, variables, and global styles to make things easier to manage and avoid repeating code.
What challenges did you encounter, and how did you overcome them?Getting comfortable with Vue’s syntax and component logic took some time since it was all new to me.
I overcame it by keeping things simple, reading the docs when needed, and figuring things out step by step. Nothing really blocked me. It was just about getting used to how Vue works.
What specific areas of your project would you like help with?I’d like feedback on the project in general. Since it’s my first time using Vue, I’m open to any suggestions on how to improve the structure, logic, or even the styling.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @thisisharsh7
Great work on completing the challenge! It’s impressive that you built everything from scratch and kept the structure clean while learning a new framework. The UI is responsive and visually consistent, and you’ve organized your template and script sections well.
Some suggestion:
- CSS Structure: Extract styles into separate
.scssor.cssfiles per component. This improves maintainability and allows features like global styles, mixins, and variables when you scale. - Breakpoints: Currently, breakpoints are at 768px and 1440px. Consider refining them to better support mid-range laptop screens (~1024px) and tablets (~600–800px). Tailoring views for tablet and laptop users ensures a smoother UX.
- Semantic Tags: Consider using semantic HTML tags like
<footer>,<section>, or<nav>where applicable to improve accessibility. - File Structure: Group assets and components logically. For instance, place related assets near the Vue component to reduce path complexity.
Overall a fantastic start with Vue - happy coding!
- CSS Structure: Extract styles into separate
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord