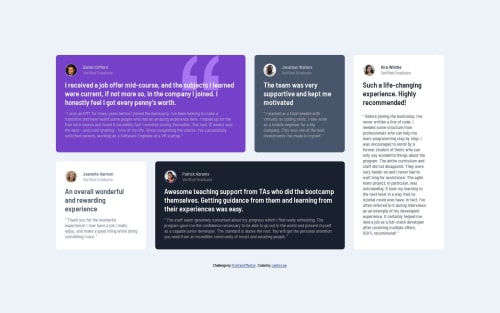
Testimonial Grid Using CSS Grid and Flexbox

Solution retrospective
The space between the edge of the cards and the text is hard to replicate; I've had to implement padding and margins on individual elements several times. Would appreciate any advice on how I could achieve the desired end result without having to specify padding and margin so many times, or if there's any other suggestions on how to make the code more short and succinct!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @freaky4wrld
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord