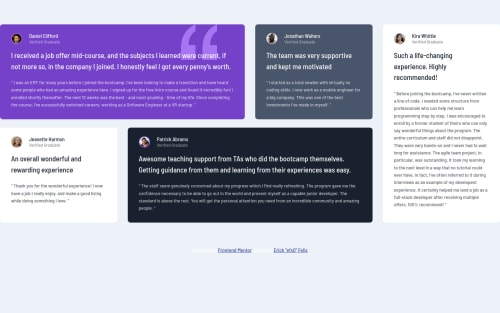
testimonial section grid

Solution retrospective
Open to read your feedback, thanks in advance!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @JonMStevens
Hey,
Nice work on this. The layout looks really good, and I think it's cool that you used grid areas.
I agree with what the other poster said. I think it could look better if the whole thing was horizontally centered. One fix could be on the section selector just changing "margin: 70px 24px;" to "margin: 70px auto;" or something like "70px max(10px, 10%)" to make sure there's always a small margin when the screen shrinks (you could maybe play with the exact numbers though). Also, in my opinion one reason why the page starts to look cramped at smaller screen size, before the mobile breakpoint kicks in is that the headers start to wrap. Putting "white-space: nowrap;" on the header selector can fix this. This is just my opinion though. Lastly, I think the background color on the page is different to the one in the design.
These are small details. Good job overall, and thanks for your comment on my project.
- @Nick331102
Looks good overall, nice job. I would adjust your media query, as the content gets crammed when resizing. Also, on larger screens your section.container isn't centered. Not a huge deal, it just looks better. You can set margin left and right to auto
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord