Submitted over 4 years agoA solution to the Coding bootcamp testimonials slider challenge
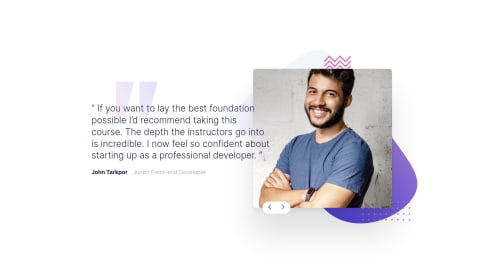
Testimonial Slide using JS and FLEXBOX
@neophyte1001

Solution retrospective
Any suggestions on improving the code ?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Neophtye_101's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord