Submitted over 4 years agoA solution to the Coding bootcamp testimonials slider challenge
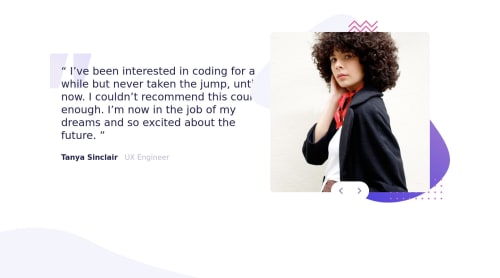
Testimonial Slider using HTML, CSS and JAVASCRIPT
@kofinartey

Solution retrospective
Hi there, friends. I managed to pull this one off, really proud of myself. However, the slides seem to appear a little too sudden when the button is clicked. I'd be grateful if anyone suggest ways of improving this. Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kofi Nartey's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord