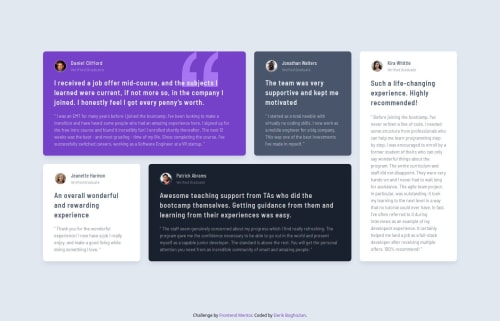
Testimonials Grid: HTML, Tailwind-CSS, Grid

Solution retrospective
I am most proud of my improved ability to read documentation and gather the correct tools to create a solution for my project. Solving real-world design problems has improved the quality of my learning. Next time I will try to improve the speed at which I produce a design.
What challenges did you encounter, and how did you overcome them?The main challenge I encountered was getting the 5th grid item to the 4th column and occupy 2 rows. I familiarized myself with col-span, row-span, col-start and col-end by reading the Tailwind documentation.
What specific areas of your project would you like help with?The general sizing of the project as a whole has been confusing me. I'm hoping I got this one correct with margin-top auto and margin-bottom auto but if the size of the project is still disproportionate then I could use an explanation.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Derik Boghozian's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord