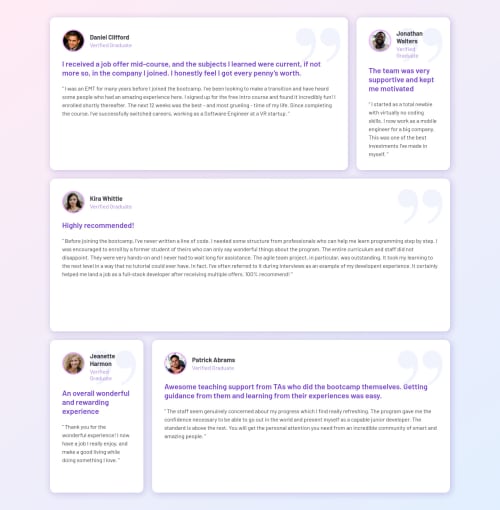
Testimonials grid section challange (use css grid)

Solution retrospective
My attempt to my 3rd challenge on Frontend Mentor. First time use css grid here, the responsiveness isn't automatic, it's a total mess on css kitchen. It means I manually added some viewport breakpoints to rearrange the grid column/row position of each cards. Haven't figured it out yet with cleaner code 🤔
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mewebbie
I've been in your place in past and its completely normal to mess up things. It takes usually longer time than expected to get through these basic concepts. So here's how you can speed up your learning process:
- Seek help right away when you feel you are struggling.
- Check out #finished-project channel in FEM Slack community and search for solution of others who've taken the same challenge.
Remember, by doing challenges like these, you learn more. You only learn more when you attempt to bring to life the near-exact to exact designs given to you.
Always make sure you are satisfied with your submission, if not, then start building it again, incorporate the above mentioned ways to speed-up your learning process.
Happy Coding :) :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord