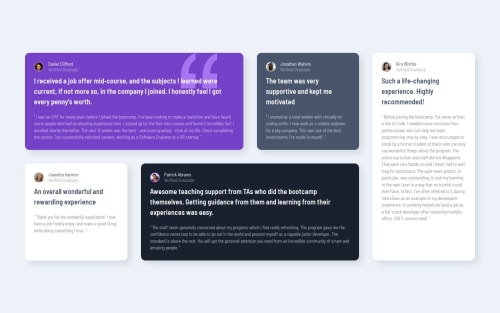
Testimonials Grid Section, css properties, bem and utilities classes

Solution retrospective
The setup of the desktop layout using grid, and the positioning of the svg quote using a pseudo element along with absolute positioning.
What challenges did you encounter, and how did you overcome them?The main challenges I encountered were in most effectively grouping and naming elements with css classes. I wanted to keep my code as dry, readable, and as reusable as possible. I also found it a challenge to exactly match the box-shadows of the cards, and tried to use the figma design, but ultimately just ended up eyeballing it.
What specific areas of your project would you like help with?I would really appreciate any guidance on the HTML organization and CSS classes I used for the cards. Specifically:
- What is the most efficient and semantic way to name the cards with different colors
- What is the most efficient and semantic way to name the cards for the grid template needed to position them in the desktop view
- What is the best strategy for taking a box-shadow in a design, and converting that to CSS so that color, spread, blur and x/y positioning are accurate.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Y-ashbhatt
Nice solution!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord