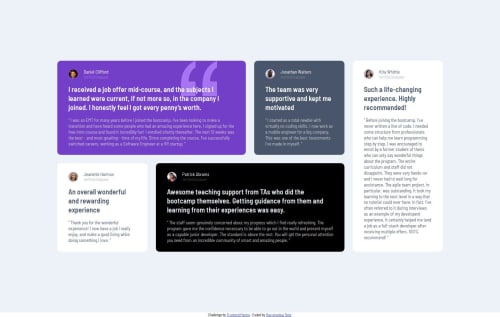
Testimonials grid section solution using CSS Grid

Solution retrospective
In this project, I learned about how to use grid template areas to create a layout. Also learned about how to change grid layout just by changing areas in grid-template-area.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @gautam32b7
Hi Ravi
Nice job. It's a good practice to add some
line-heightto a text.Example
p { line-height: 1.5; }
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord