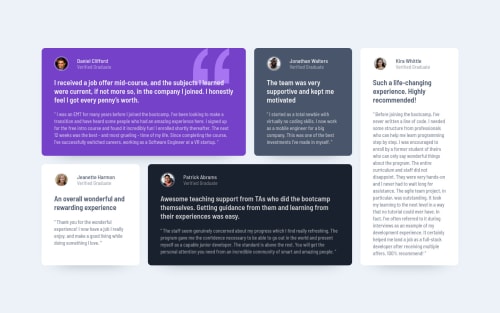
Testimonials grid section using CSS Grid

Solution retrospective
Please take a look at my HTML code and suggest any improvements. I appreciate it!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
👾Hello Aram, congratulations for your new solution!
You've a great solution here and I can see you paid a lots of attention for everything. The grid layout is fully responsive and the media query is working fine! The only thing to improve is the amount of
divyou've used here, note that many of these card elements can stand alone without a div to wrap it, the only block that really need a div is the block with theprofile photo + job title, if you delete these unnecessary divs you'll reduce a big chunk of code since this divs will repeat around all the cards.✌️ I hope this helps you and happy coding!
Marked as helpful - @romila2003
Hi Aram,
Congratulations 🎉 for completing this challenge, the Testimonials looks great and is responsive. There are some issues regarding your HTML, and CSS I want to address:
- Since you are using the
articletag, you need to include the heading tag which can vary fromh2toh6 - In desktop, I would strongly suggest you remove the
paddingproperty from themaintag since it is creating an overflow, where users would have to scroll down the page to see the bottom of the cards. - To prevent the cards from being too wide, you can give the
maintag amax-widthof1440px.
Overall, great attempt and wish you the best for your future projects so keep coding 👍.
Marked as helpful - Since you are using the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord