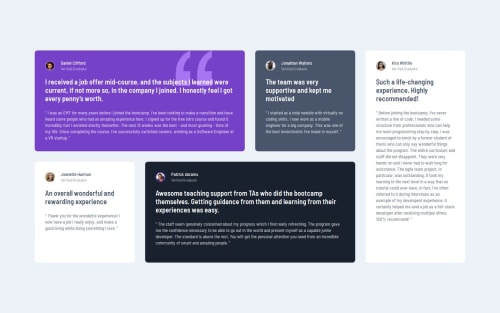
Testimonials grid section using CSS GRID

Solution retrospective
I'm happy that I did it fast. Probably it isn't exactly centered with a design but that's fine. Maybe that's what I'd do differently.
What challenges did you encounter, and how did you overcome them?Actually it was quotation marks in first testimony. I achieved that by using position relative on parent and position absolute on a child also adding z-indexes to them.
What specific areas of your project would you like help with?General feedback is welcome but if I'd specify something is: Am I using too much classes in CSS?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @kodan96
hi there! 🙌
Using too many class is not really a thing. Classes are supposed to differentiate specific items that has the same styling around the page. Although defining too many different classes is unnessesary.
for classnames you can look up BEM notation, its a popular naming convection in webdev.
Hope this was helpful 🙏
Good luck and happy coding! 💪
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord