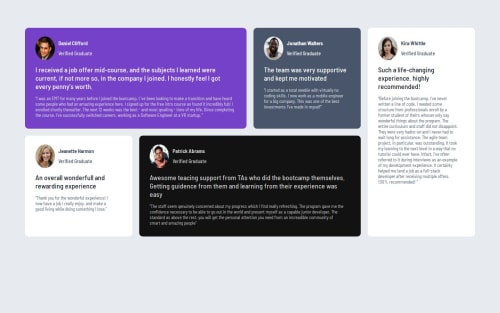
Testimonials grid section using CSS Grid

Solution retrospective
I gained knowledge of Grid layout. Before now, I don't know how to layout components using "Grid" but with this challenge and the helpful resources in it, I finally have basic understanding of CSS Grid
What challenges did you encounter, and how did you overcome them?With the grid layout, I have a challenge re-rendering the layout at max-width of 700px mobile device view. However, I changed the display from grid to flex and it solved my problem
What specific areas of your project would you like help with?I would say a general review should be made and comment should be given. This will allow me to inprove my coding skill
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Fayhild
I have to comment to validate my challenge so here is what I have to say: It's overall good and respects the needs of the mockups. However I noticed that the design is broken from 900px to 1100px, the text overflows the cards. You could also use the max-witdh property to improve it for really small / really large devices.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord