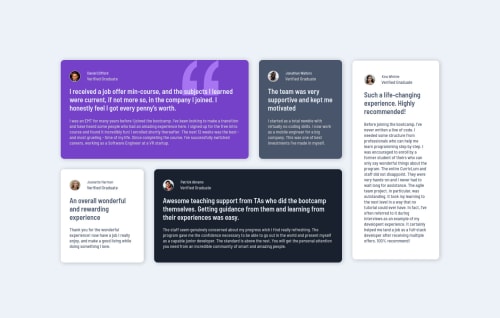
Testimonials grid section using pug,scss,gulp,flexbox

Solution retrospective
please leave your feedback
Please log in to post a comment
Log in with GitHubCommunity feedback
- @soodaayush
Your website is great! There is some minor issues that I suggest fixing.
-
The "Verified Graduate" font size is a bit bigger than the design
-
The paragraphs need to have some opacity
That's all I have to say!
Happy Coding!
-
- @ApplePieGiraffe
Hey, good work on this challenge, mohamed maghraby! 👍
Your solution looks good and is responsive! 👏
The only the tiny suggestion I might add is to adjust the layout just a little below 610px (before the page breaks into a mobile-friendly layout), since at that point, some of the text content inside the grey and white testimonial cards gets a little squished. 😉
Keep coding (and happy coding, too)! 😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord