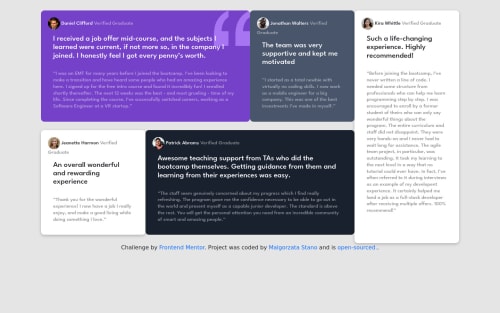
Testimonials Grid Section using HTML and CSS (bootstrap)

Solution retrospective
I found it difficult to use margins and padding effectively. I tried to keep the code as clean as possible and red rid of any repetitions but it seems a bit messy to me.
- How can I make sure that Kira's review has the same height as the rest? Couldn't find the root cause of the review being 'longer'.
- Any ideas on how to align the image next to the name and verified student? I tried with the grid system as I did with the rest but it didn't work.
I will appreciate any feedback. Thank you community for your constant support on Slack! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Malgorzata Stano's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord