@statanasova
Posted
Hi, Dušan!
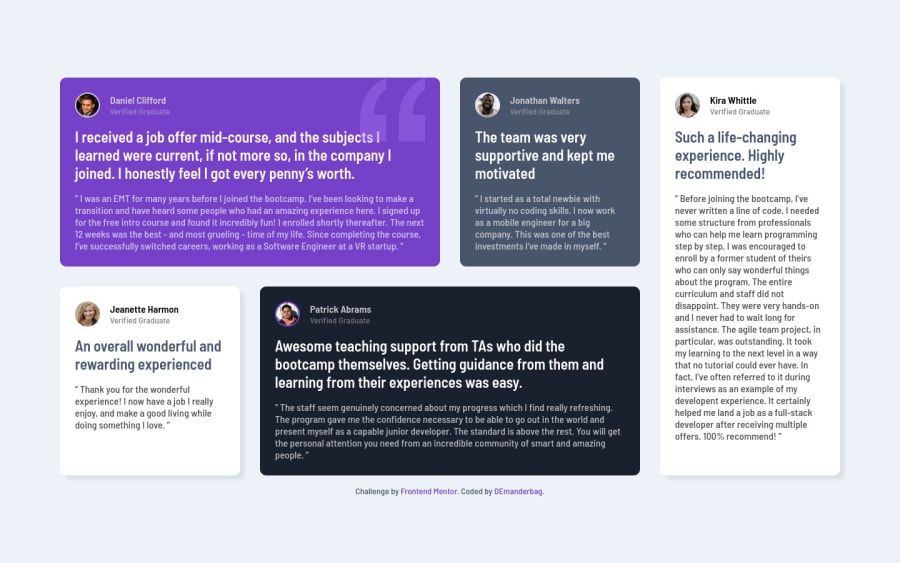
The grid looks great, good job on this one.
For the quote decoration, I'd suggest adding it as a background-image and then positioning it with background-position: 80% 0; or something similar.
For the box shadow - move it even more to the right and to the bottom, then increase the blur and spread quite a lot. I tend to use box-shadow generators, because they give you a visual preview of the shadow. I like the CSSmatic generator here.
Have fun coding!
https://www.cssmatic.com/box-shadow
@DEmanderbag
Posted
Awesome thank you so much, I will try this, I guess it makes more sense to put quote as a background image instead of img tag inside HTML
And thank you for this good website I will give it a try.
Thank you for your feedback and happy coding.