Testimonials Grid Section with CSS Grid

Solution retrospective
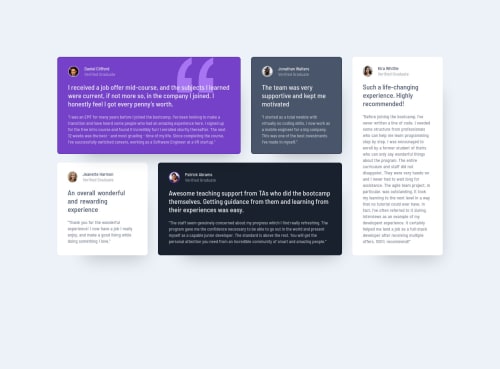
Hello! I chose to do this challenge because I wanted to get to know the CSS grid more. The card layout is done with it but I used CSS flexbox for the profile part where you can find the author image and name. I found it difficult to make it responsive with just CSS grid, having to set margins every time. If you can point out areas I can improve on please feel free to do so. Your suggestions are much appreciated. Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @doums85
Hi Pau! 👋
Pretty nice code !
I suggest ,
- You should hidden horizontal scroll bar
Keep coding 👍
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord