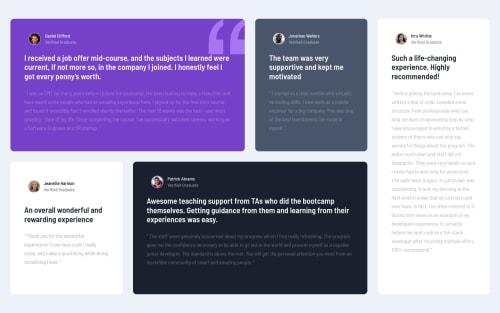
Testimonials grid section with CSS GRID

Solution retrospective
I await your feedback, thanks in advance!
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hi,
Your solution looks ok, but here's some things I think you should fix;
- You must have a
main tagin every challenge that you do to specify themain contentof the document. - Your container seems to be a big bigger compared to the design but it doesn't matter since we not given dimensions, though I'd recommend decreases them a little bit.
- You seem to have the wrong color on the paragraphs, yours is bit lighter and hard to read.
- I think you must also do a layout for tablets to have a smoother transition to mobile, and to avoid having a huge empty space on the bottom of some containers when you resize.
Keep coding👍.
Marked as helpful - You must have a
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord