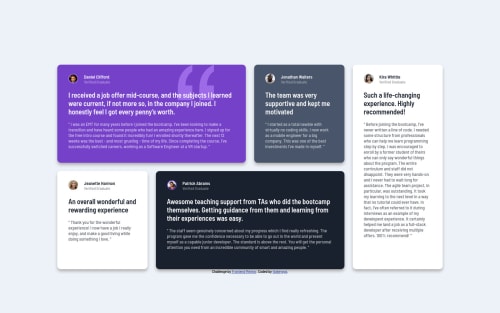
Testimonials grid section with CSS Grid

Solution retrospective
Any suggestions would be appreciated!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @yuenu
Hi, @Take
Nice work, it looks pretty good but there's a suggestion that would make the layout look better
- On mobile, on className testimonials you can changing your
grid-template-rowsproperty to minmax , you don't defined the rows by yourself
And I would add
.testimonialpadding-bottom.testimonials { grid-template-rows: minmax(0, auto); } .testimonial { padding: 2.6rem 3.2rem 2.6rem 3.2rem; } - On mobile, on className testimonials you can changing your
- @muhammadshajjar
Hi Take, Nice work on this one some suggestions would help you
- Try to add
max-widthto your body or make a container class that wraps your all content, by adding it you can control your content from growing too much on larger viewports - To overcome your accessibility issue you would need to add some semantic markers to designate sections of the page as the header, navigation, main content, and footer e.g:
<main> <section> </section> </main> <footer> <div class="attribute"></div> </footer>- Page should contain one 'h1'
- Use
bloclquotesfor quotes instead of usingp
- Try to add
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord