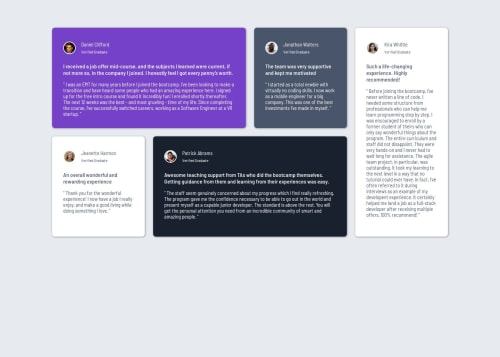
Testimonials Grid Section with CSS Grid

Solution retrospective
I am realy happy that I could use CSS grid to bring the site to life.
What challenges did you encounter, and how did you overcome them?I think the most challenging and tedious part is making the fonts and sizes as per the design. They seem to disturb me on all projects.
What specific areas of your project would you like help with?Could you please suggest me any better way to achieve the same results?
And, is there any easy or more efficient way to deal with the font-sizes, margin, padding etc. to make the site look similar to the provided design images?
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@dar-ju
Hi, Siyam Ahmed!
Of course, you can do an identical layout. This technique is called Perfect Pixel. Download the PerfectPixel extension for Chrome. Open the design file jpg in it. Settings: x-0, y-0, scale-1, button "center layer horizontally", button lock - on, button invert - on.
In Chrome, select the Mobile screen and set the screen resolution to the same as the image.
About your work:
- look at this section at a screen resolution over 2400px, it looks stretched and difficult to read. Make a container for the layout that limits the width. The maximum width of 1440-1920px is comfortable for reading.
- you forgot the background image of the quotes in the purple block (I see you've already done it)
- try to follow the logic of the blocks, if the right block is the largest, then on the tablet layout also make it large - the entire width of the screen
- why did you leave empty alt for the images? These are not abstract avatars or background images, these are images of specific users and they are semantically important
- pay attention that the section tag must have a h1-h6 header, if there is no header, then you should think about using another tag, for example div
Otherwise, great work, good luck with your development!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord