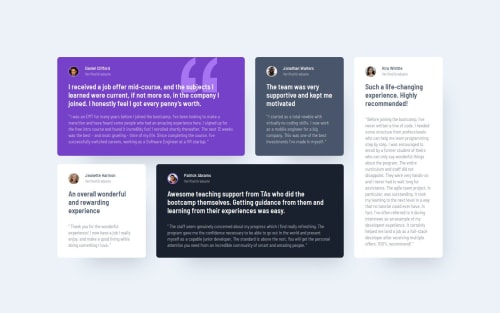
Testimonials grid section with React and Tailwind

Solution retrospective
I learnt to use a switch case for grid layout
- Using a switch case for grid layout customisation is effective when different grid areas need unique positioning based on index or other dynamic factors. It allows me to conditionally assign CSS grid classes to components, enhancing flexibility.
- Each testimonial requires a distinct placement, so using a switch statement makes it easy to control the layout by assigning specific Tailwind CSS classes to each element based on its index. This method keeps the logic clear, avoids redundancy, and ensures that I can handle changes dynamically with minimal code repetition.
Please comment whether it is a good way or not.
What specific areas of your project would you like help with?I aimed to make the TestimonialCard component reusable, but each card has slightly different styles. To handle this, I added conditional Tailwind classes like ${bgColor} to match each card's unique style.
However, this increased the complexity of the component, reducing its readability and maintainability. It became harder to follow the logic, as the dynamic classes added clutter to the code. Balancing reusability with clarity is hard.
Please advise how I can improve.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @tatasadi
Great job on completing the challenge! I have just one suggestion:
- The
gridClassesswitch can get cumbersome—consider refactoring into reusable components or predefined class sets to make it cleaner.
Keep up the great work!
Marked as helpful - The
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord