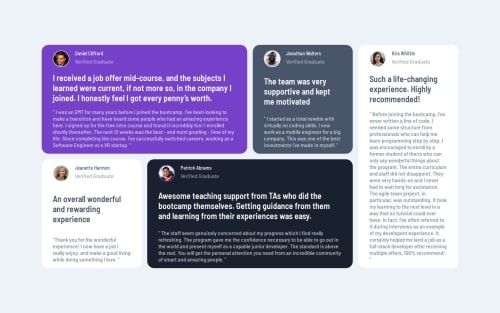
Testimonials section build with grid

Solution retrospective
Well, I've fond an elegant solution for changing border color of the images in different color themes. To avoid creating additional classes for images I declared css variable on the theme classes. Not a big deal, but I'm glad to find this thing by myself.
What challenges did you encounter, and how did you overcome them?A have a challenge to figuring out how to render grid items without hardcoding their grid coordinates. I didn't overcame it. Shame on me.
What specific areas of your project would you like help with?If someone could give me a tip about dynamic generation layouts such this (especially without knowing a quantity of items at advance I would be more than happy =)
And, as always I open for every type of comments.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alex's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord