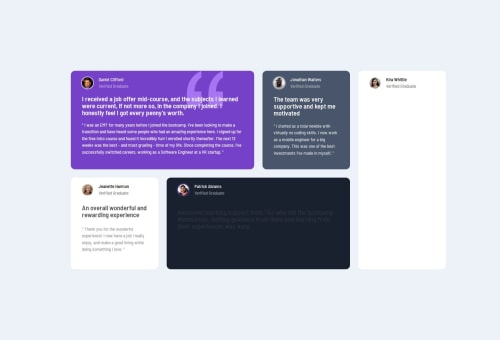
Testimonials using React + Tailwind + Node + Gsap

Solution retrospective
Developed a full-stack solution using React, Node.js, Tailwind CSS, and GSAP.
What challenges did you encounter, and how did you overcome them?Testimonial data was served from the server to the client. Each card had a different color, which needed to be dynamically mapped and styled in React.
There were a few issues encountered during the deployment of both the client and server to Vercel. These issues were resolved by updating the following configuration files:
server/vercel.jsonclient/tailwind.config.json
Any feedback!!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @nickabate
One quick fix you could make is altering the opacity of the testimonial text to look a bit closer to the original design.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord