@correlucas
Posted
👾Hello @ColonelSandurz, congratulations on your new solution!
I’ve some suggestions for you:
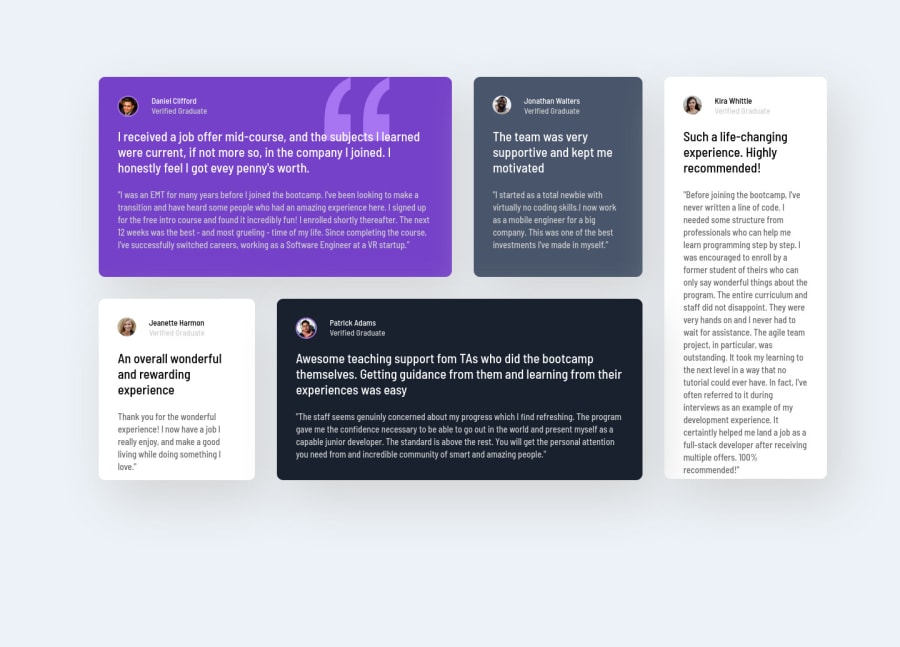
Your html is working but you can improve it using meaningful tags and replace the divs, for example the main div that takes all the content can be wrapped with <main> or section, about the cards you can replace the <div> that wraps each card with <article> you can wrap the paragraph with the quote with the tag <blockquote> this way you'll wrap each block of element with the best tag in this situation. Note that <div> is only a block element without meaning, prefer to use it for small blocks of content.
This article from Freecodecamp explains the main HTML semantic TAGS: https://www.freecodecamp.org/news/semantic-html5-elements/
Add the website favicon inserting the svg image inside the <head>.
<link rel="icon" type="image/x-icon" href="./images/favicon-32x32.png">
✌️ I hope this helps you and happy coding!
Marked as helpful
@ColonelSandurz
Posted
@correlucas Thank you for your response. This is something I have to get used to as when I go through tutorials many typically use DIV's for everything, but I see why it should be done this way instead.