Submitted about 4 years agoA solution to the Testimonials grid section challenge
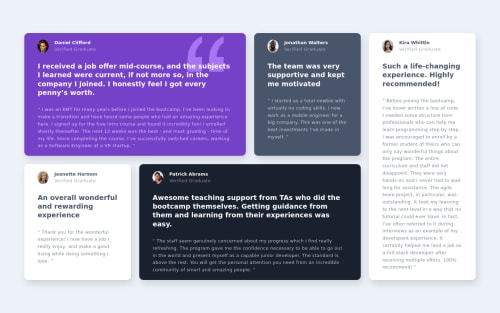
Testimonials-Grid-Section-Main
@CrocoDealu

Solution retrospective
I havent created yet the mobile design but i d love some feedback for the dekstop one
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Name's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord