Submitted over 2 years agoA solution to the Testimonials grid section challenge
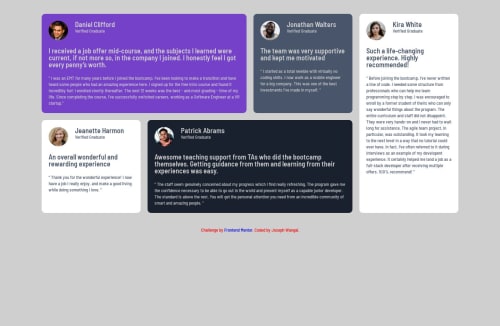
testimonials-grid-section-main using grid
@Joseph5404

Solution retrospective
Please help with mobile responsiveness. Thanks in advance
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Joseph Wangai's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord