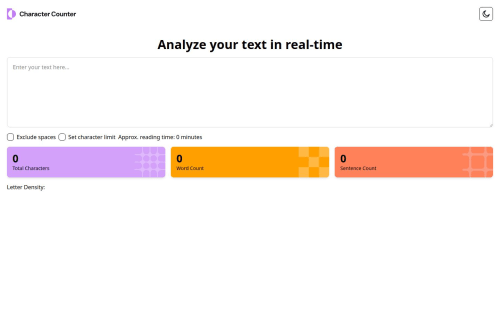
Text Analyzer Tool: Character, Word & Sentence Counter with Real-Time

Solution retrospective
- Dynamic Theme Toggling:
Successfully implemented a smooth theme switch that updates the entire app's appearance, including SVG assets and background patterns.
- Real-Time Analytics:
Built a system that provides instant feedback on character count, word count, sentence count, and reading time as the user types.
- Letter Density Feature:
Created an interactive visualization that shows the frequency of each letter in the text, complete with percentages and a toggle to view all letters.
- Character Limit Warnings:
Added a dynamic warning system that changes color and message based on how close the user is to the character limit.
What I Would Do Differently Next Time
- State Management:
Consider using a state management library like Zustand or Redux for better organization, especially as the app grows.
- Component Structure:
Break down the main component into smaller, reusable components (e.g., a separate AnalyticsCard component).
- Accessibility:
Prioritize accessibility from the start, ensuring all interactive elements are keyboard-navigable and screen-reader friendly.
- Testing:
Write tests alongside development rather than at the end to catch issues earlier.
- Performance:
Explore debouncing the text input handler to reduce unnecessary calculations during rapid typing.
What challenges did you encounter, and how did you overcome them?- Real-Time Calculations:
Challenge: Calculating metrics like letter frequency and word count in real-time while typing was initially slow for large inputs.
Solution: Optimized the regex patterns and avoided unnecessary recalculations by using derived state values.
- Theme Toggling:
Challenge: Switching themes while maintaining consistent styles across the app was tricky.
Solution: Used a combination of Tailwind's dark mode utilities and manual document.body style updates for a seamless transition.
. Responsive Layouts:
Challenge: Making the analytics cards and letter density charts look good on all screen sizes.
Solution: Leveraged Tailwind's responsive design utilities and flexbox to create a fluid layout.
- Letter Density Visualization:
Challenge: Displaying the top letters and their frequencies in a visually appealing way.
Solution: Created a bar chart-like UI with dynamic width percentages and a "See More" toggle for additional letters.
What specific areas of your project would you like help with?- Accessibility Improvements:
Ensuring the theme toggle and analytics components are fully accessible (e.g., ARIA labels, keyboard navigation).
Making the letter density charts more screen-reader friendly.
- Performance Optimization:
Reducing re-renders when typing in the textarea, especially for large inputs.
Exploring memoization techniques for functions like calculateLetterFrequency.
- Testing:
Implementing unit tests for the calculation functions.
Adding end-to-end tests for theme toggling and character limit warnings.
- Design Enhancements:
Improving the visual hierarchy of the analytics cards.
Adding animations for smoother transitions between themes and states.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Skyz Walker's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord