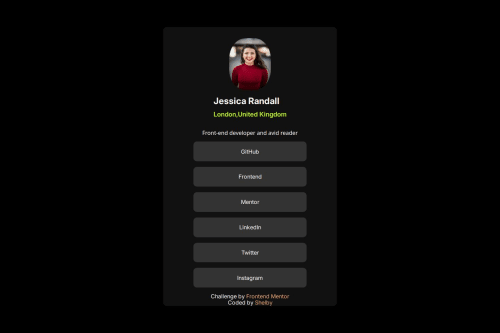
This is a solution to the Social profile challenge using HTML and CSS

Please log in to post a comment
Log in with GitHubCommunity feedback
- @ortiz-antonio
Nice start! Did you intentionally use an oval shape for the avatar?
- @gautam32b7
Hey there!
If you want to create a round image, always ensure that the width and height are the same dimensions with a border radius of 50%.
img { width: 100px height: 100px border-radius: 50% }
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord