Submitted 9 months agoA solution to the Conference ticket generator challenge
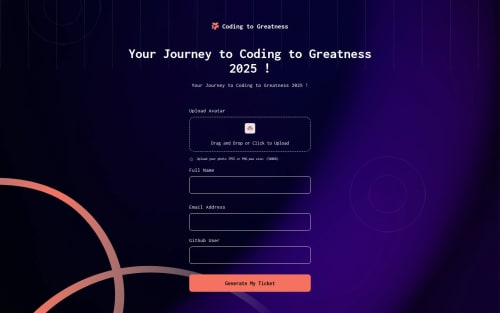
Ticket-Generate-to-Greatness
react, react-router
@Iron-Michael

Solution retrospective
What are you most proud of, and what would you do differently next time?
i deploy project on local instead of upload build folder to github
this project make me learn about how to handle background-image and learn to use react react-router-dom to changing page to sent information between route
What challenges did you encounter, and how did you overcome them?this project is not hard but i use 5 days to finish because i am so busy maybe if i'm not lazy i can finish this in one day
What specific areas of your project would you like help with?feel free to comments my code i think is not clean and too complex for other to edit after me , if it's group project i think it's hard to handle please comment thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on IRON Michael's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord