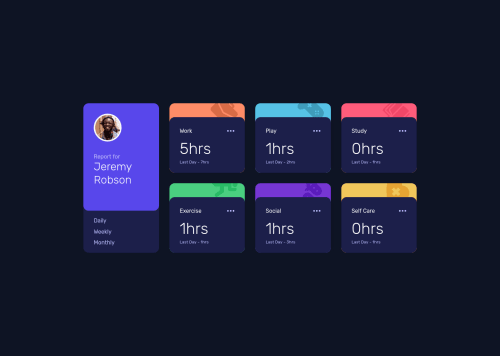
Time Tracker Dashboard using ReactJS and CSS Grid

Solution retrospective
This was a fun project to build. I build this project in ReactJs to get started into it and this was the perfect project to be made with React as the data was pretty much dynamic and vanilla js would have been a little time-consuming. I added some animations. Your feedback is much appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
- @shashreesamuel
Hey good job completing this challenge.
Keep up the good work
Your solution looks great however I think that the container itself can be scaled up a little bit using
transform: scale().I hope this helps
Cheers Happy coding 👍
Marked as helpful - @ApplePieGiraffe
Hi, sansarj17! 👋
Good job on this challenge! 👏 The little hover animations that you added to the cards in your solution are quite fun! 😀
I'd like to suggest adding
cursor: pointerto any of the clickable elements on the page (such as the time frame buttons to the left of the page). That just makes it even clearer to users that those elements can be interacted with.Also, tiny nitpick—I think adding some padding to the sides of the page to put some space between the content of the page and sides of the browser window would be a nice touch. 😉
Keep coding (and happy coding, too)! 😁
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord