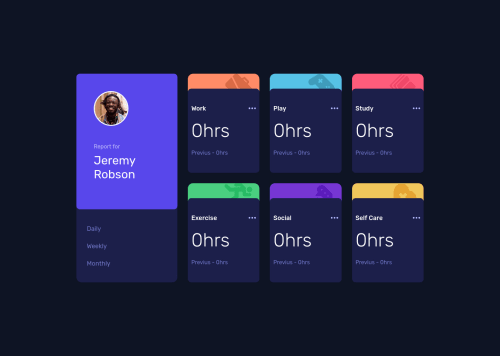
Time Tracking Dashboard

Solution retrospective
Hello everyone!
this is my firts project manipulating the DOM, please let me know how I did, and any feedback is welcome, I would also like you to share any resources to learn how to manipulate the DOM
Thank you very much!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Enmanuel-Otero-Montano
Hola Jose Manuel! El proyecto está bastante bien. Solo algunas cosas a considerar: — Estaría bueno que cuando cargue la página se muestre ya alguna información. No importa que período de tiempo sea. Me parece que está mejor a nivel de experiencia de usuario(UX). En un proyecto real se debería dar la posibilidad al usuario de escoger el período de tiempo que quiere ver cuando se carga la página. En este caso queda a tu consideración. — Donde usaste las etiquetas "span", creo que estaría mejor usar etiquetas "p", ya que "span" no representa nada a nivel semántico y siempre hay que intentar ser lo más semántico posible. Lo que te puedo recomendar para manipular el DOM es una youtuber Dorian Desings, busca su curso de JavaScript desde el video 23 tiene una series de videos que tienen que ver con el DOM.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord